FINAL PRODUCT
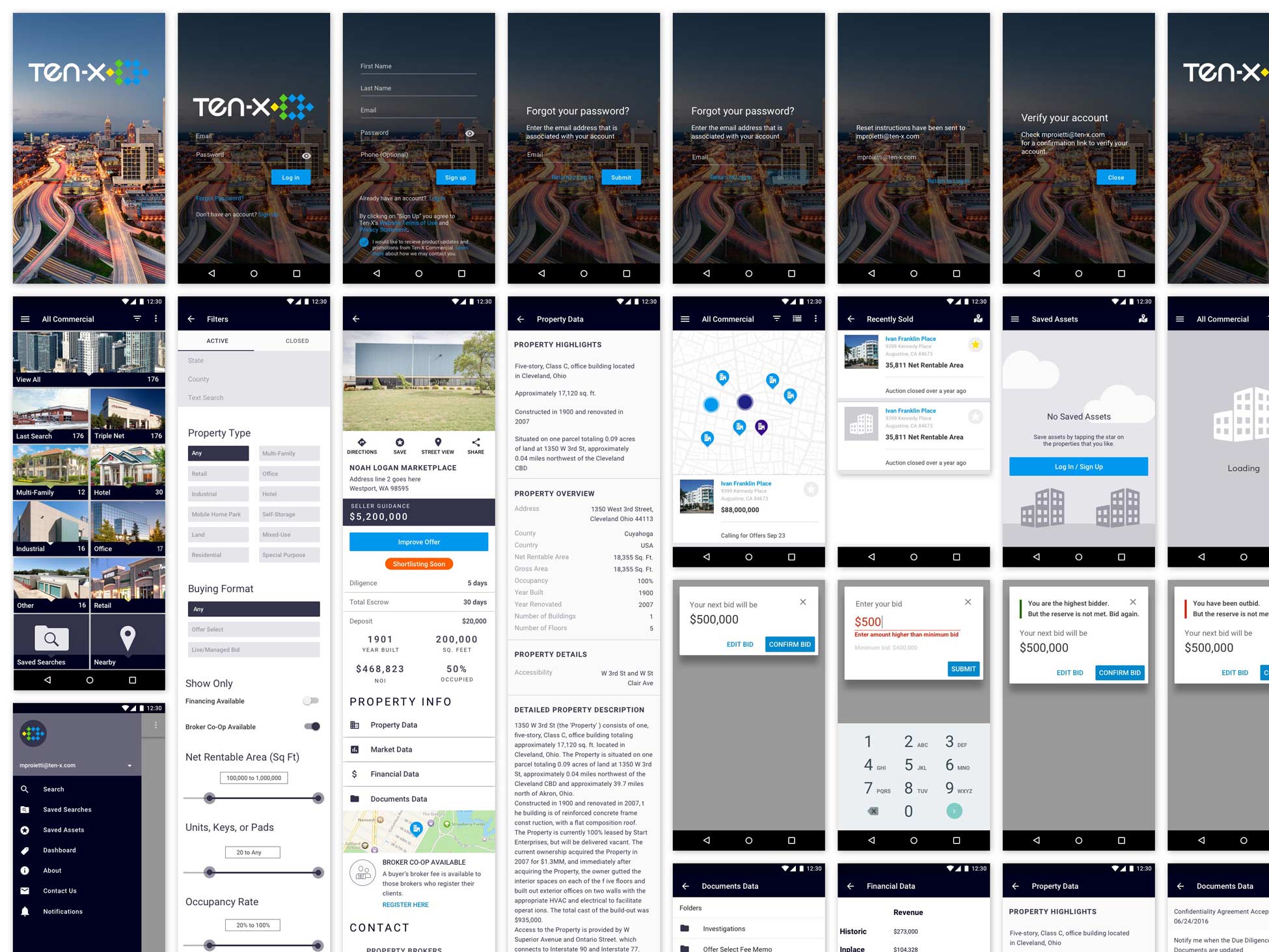
MVP Android App
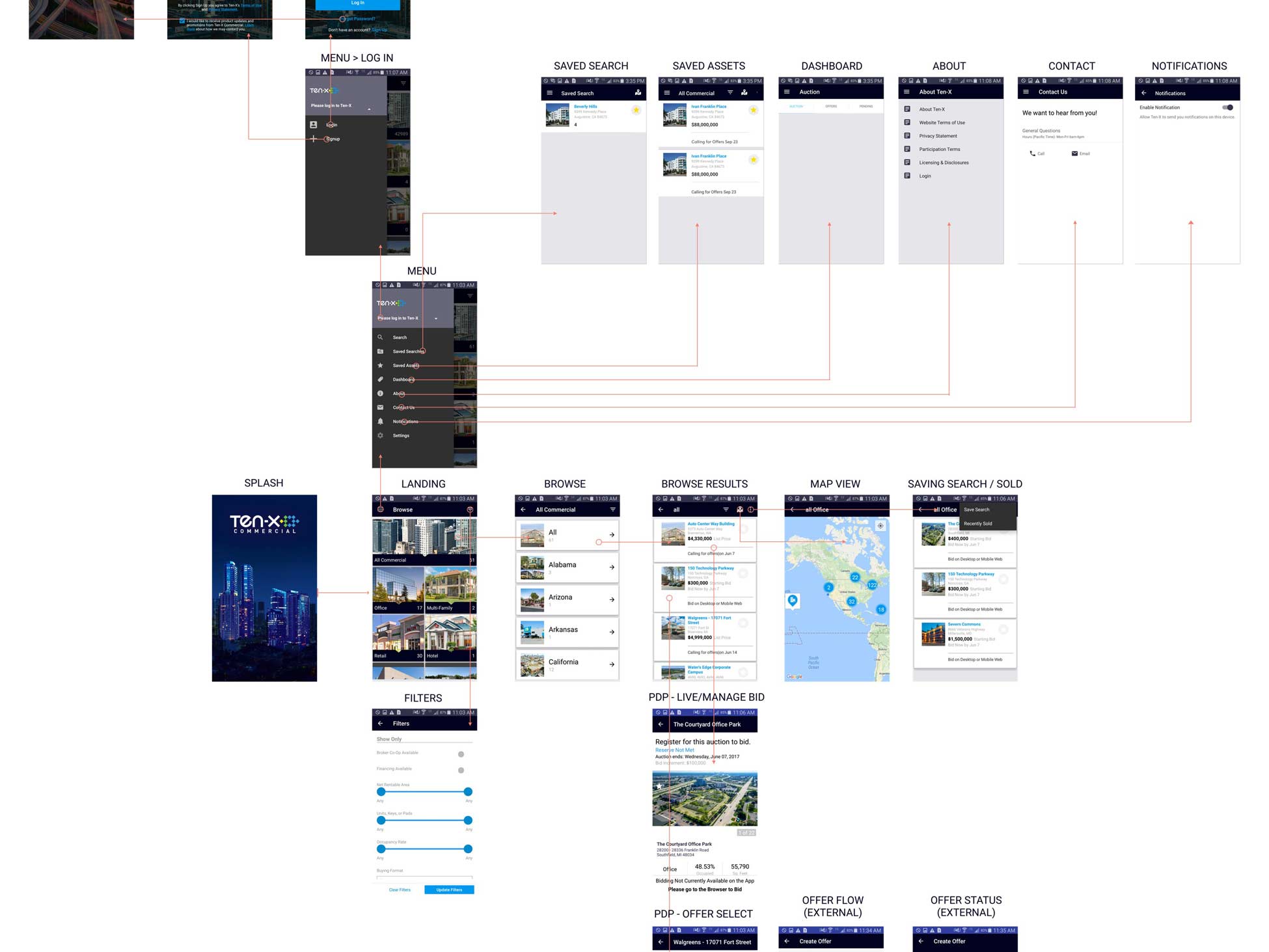
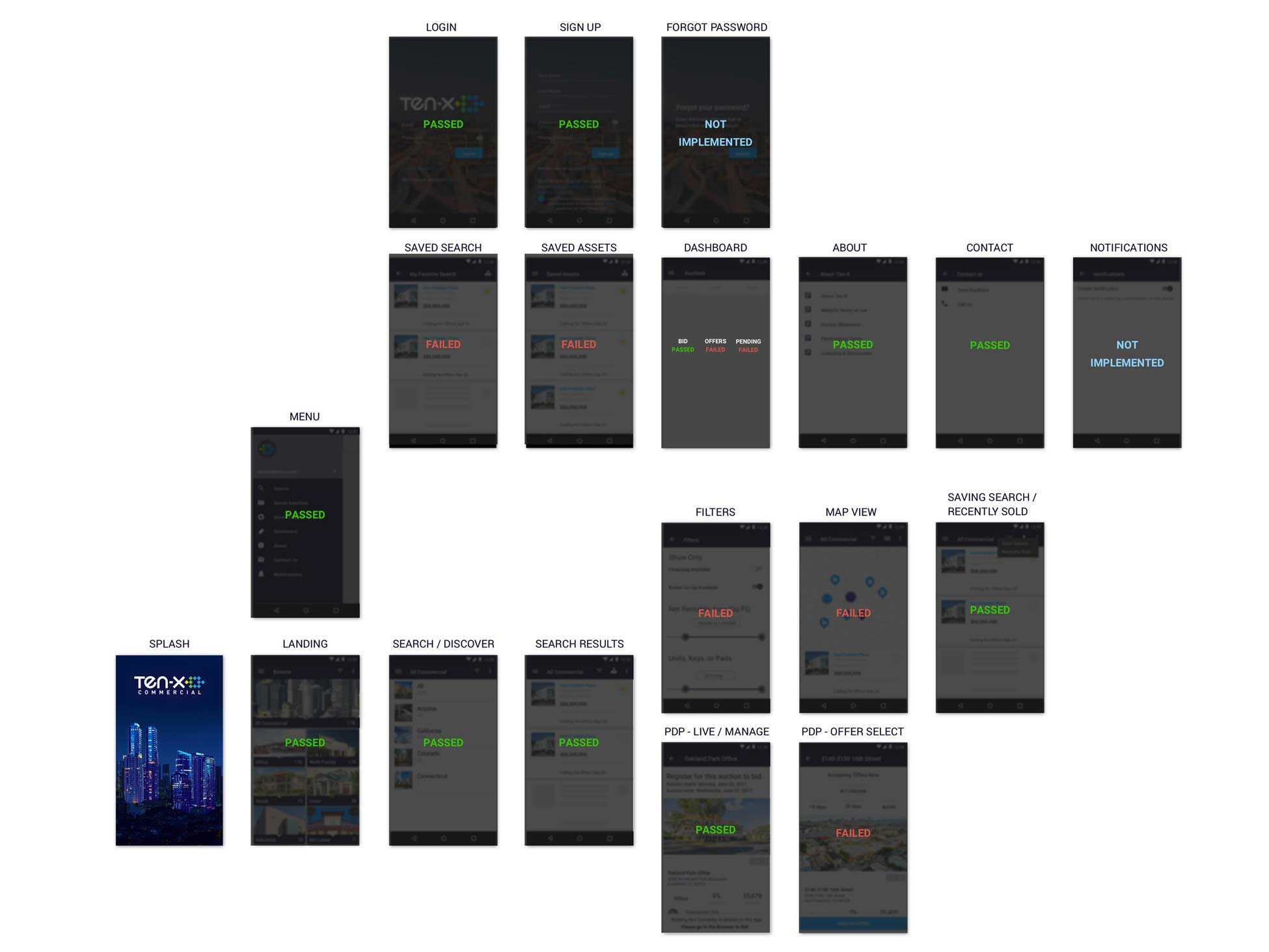
I created digital & physical flow chart of full MVP app (Project & Product Management).
I did a digital breakdown of all critical and major issues (Project & Product Management).
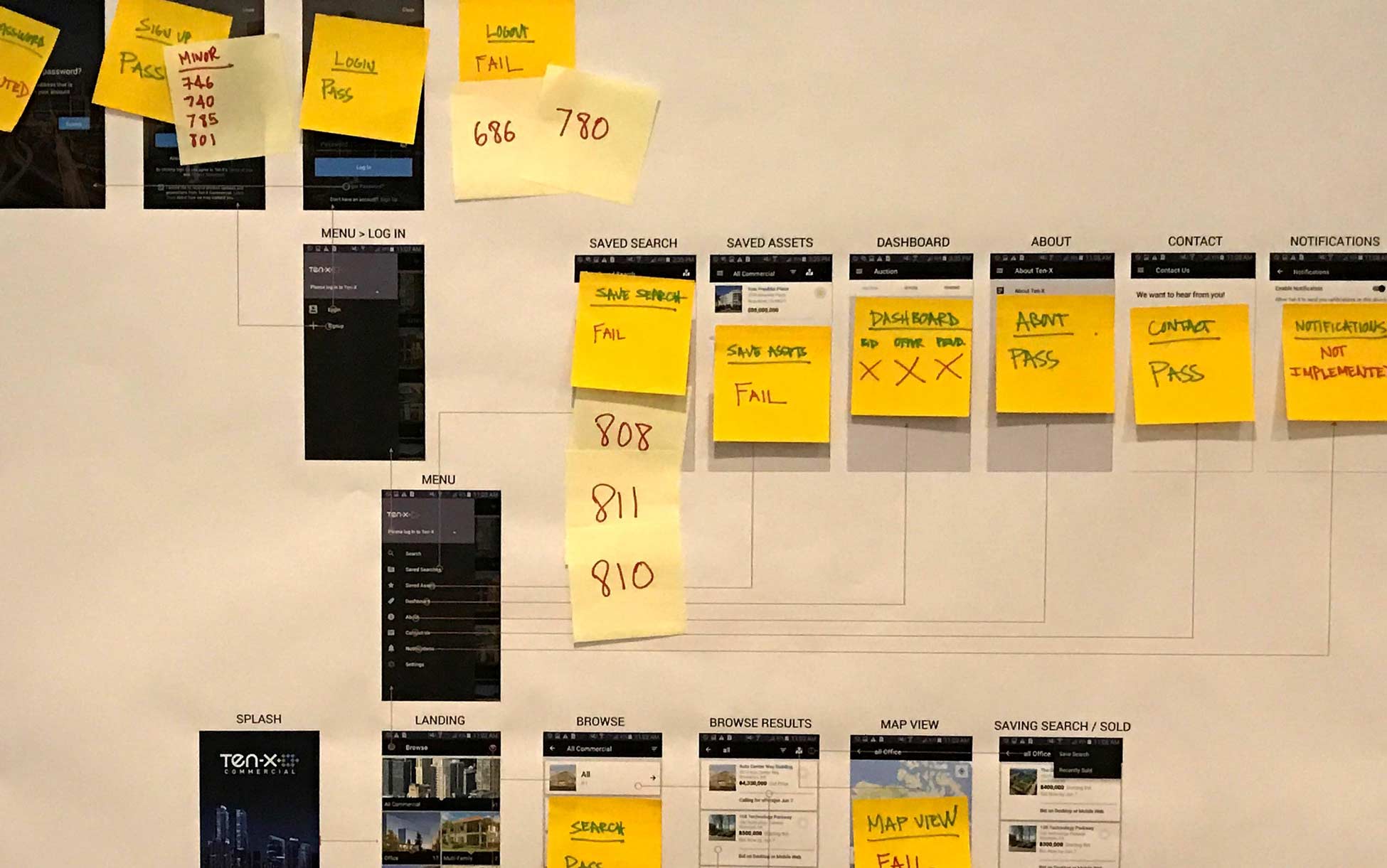
I made physical print outs of product flows for facilitation of daily stand-ups and communication (Project & Product Management).
RESPONSIBILITIES
- Project Management
- Product Management
- UI (minimal, adding and removing features)
WHAT IS IT?
The Ten-X mobile Android app.
WHAT IS THE PROBLEM?
Ten-X has had a successful mobile CRE (commercial real estate) iOS app but over a year at point that had developed fairly good traction. When observing the mobile web metrics, it showed a fairly even split down the middle (54% iOS to 46% Android). It was becoming quite apparent that we were alienating about half of our mobile users by not having an Android version of the app.
WHAT IS THE GOAL?
The goal is to pick up on that missing 50% android mobile user base and release at least a parallel MVP CRE Android app by Q2 of 2017.
WHAT IS THE CHALLENGE?
This is perhaps the biggest loaded question of the product. I was not the initial designer on this product. I had no input on the UX, UI interactions or final visual designs. My design work extended only to minor UI work when new features were added or previous features needed to be edited or eliminated all together. The challenges of this project ran so deep that most of my work came in the form of Product Management and Project Management. This app essentially took on all the UX/UI of the iOS app combined with the paradigms of the Android operating system.
This app had been dragging and was on borrowed resources. When I joined, the developer on the project was a contractor, the QA was also a contractor, the team did not have a dedicated Product Manager, no Project Manager and certainly not a Product Owner. We had an infuriated Director of Engineering who essentially came to that team and said he was loaning them 2 extra developers to hit the Q2 2017 deadline, otherwise he was shutting down the product and dismembering the team. That’s when I was brought in to this project by my design manager at the time to essentially do what I call, clean up work.
The team has no processes, no stand ups, no physical communication (only spoke to each other through slack and Jira tickets) and a running backlog of hundreds of major and minor tickets as well as no project manager to keep the team in check. This was easily, the most chaotic product I’d worked on during my time at Ten-X.
WHAT IS THE PROCESS?
I had to take several steps back in order to approach this project properly. Every problem had been quite unique with each particular product I’d worked on at Ten-X. The way I approached this product was like this,
- Product Management & Project Management
When I entered the project, a temporary Product Manager was also assigned that same Sprint. Their knowledge of the product was only as deep as mine as we were all brought in rather late. We sat in a room together and spent hours going through the hundreds of tickets. We started a basic task management and clean up, we deleted duplicate issues, backlogged or pushed back low priority items, prioritized tasks, etc. As Product Designer, being part of every aspect outside of the typical UX, UI, interaction and Visual design was not uncommon. I was often there during research, stakeholder management and product planning, etc. We then forced a mandatory daily stand up and weekly backlog grooming, retrospectives at the end of sprints all while enforcing physical-in-person-communication.
- Communication and Facilitation
From our very first stand up, I realized quickly there was no proper communication. The lead contract engineer was this older gentlemen who refused to address issues in person, only yelling ticket numbers (in a backlog of hundreds) and telling QA and everyone else just to “file a ticket and assign it” to him. I didn’t feel the PM was facilitating the issue in a way that was productive for the whole team so I respectfully asked to help facilitate (which he happily accepted). I created a giant 8ft tall print out of the entire Android architecture and made a visual representation of all the tasks. I brought the board to stand up the next day and rather have people yell out numbers, I had people ago up and point at which feature it related to (Search? PDP? Dashboard? Etc) and update the board using Post-Its. This presented a clear visual aid and helped to ease communication. I would created high fidelity flows and prototypes to show during our retrospective to give a visual sense of our accomplishments, no matter how small. The biggest challenge for the product in my opinion, was building team morale.
- Design
As I’d mention above, in addition to the tasks we had as the Android mobile team, we also had to make sure that everything ran parallel with the CRE business. Whenever new features were added in other parts of the business, we quickly scrambled to prioritize it the for our sprints (full on big products, we redirected to the mobile web view for the MVP product) so that we could scope properly and still make our estimated time of delivery. I would do all designs and handoffs based on the priority log. This was especially difficult because I also worked on multiple other products and was also in two other sprint teams, as well as the styleguide team and design team committee.
CONCLUSION
Although chaotic, the Android team was able to complete the MVP app. We did a slow release internally first to allow stakeholders and customer service reps to get acquainted with the app. We then worked closely with the marketing team to help develop a release plan for the public.