RESPONSIBILITIES
- UX
- UI
- Interaction
WHAT IS IT?
OneAuth was part of an entire platform migration stemming from problems of accumulated tech debt. The migration moved away from our Jericho platform and more towards a modern end game solution (our old solutions had multiple SDKs and APIs, the modern solution simplified and optimized the paths). From a design and front-end perspective, this meant we could replace legacy components with modern React components. This not only modernized the entire front-end and back-end platform, but was now relieving major constraints and existing blockers for product teams which was a proactive initiative for the platform I had pushed for years (with many ups and downs as well as set-backs).
WHAT IS THE PROBLEM?
When solving the Account Sharing problem, we went through 4 phases of solutions. However, all these solutions were,
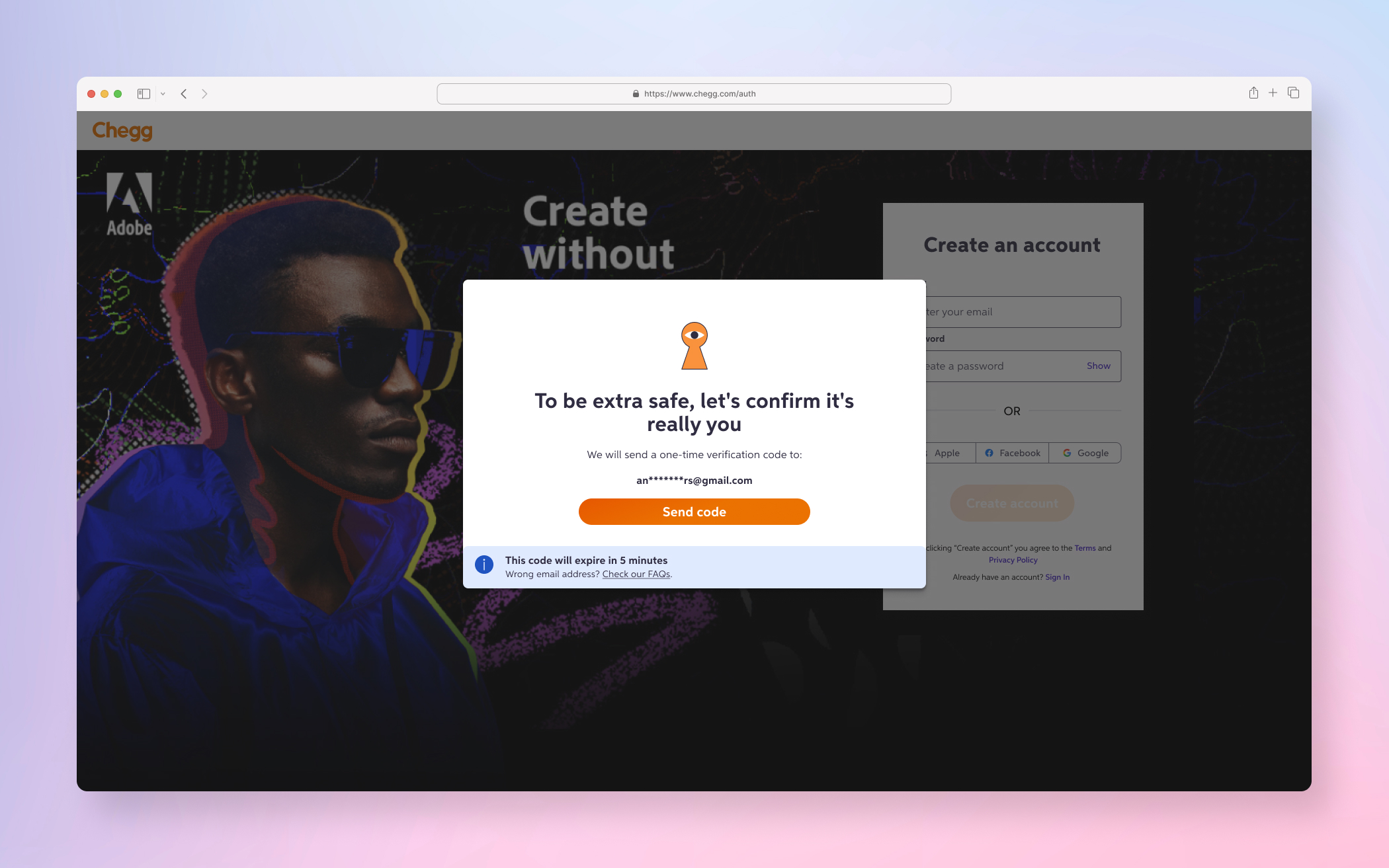
- Used throwaway code to solve for a specific niche problem on a product (e.g, MFA on a Chegg content pages)
- Using throwaway code meant these were not scalable solutions to the problem
- Imposed massive security and trust & safety issues as it touched so many end-points
This was a classic platform problems of solving things “quicker” to meet a business need at the cost of accumulating more tech debt. There eventually comes a point where short term solutions no longer work as,
- The tech debt gets too large
- The platform services are so outdated, they cannot support modern 3rd party services (e.g, want your Auth to support biometrics etc)
Ultimately, platform upgrades are always difficult because they,
- Are very time consuming and resource heavy (very expensive for the business)
- Don’t provide a clear immediate ROI (as in doing X will increase conversions by Y%)
Platform services are a long tail which pay down tech debt (can never get rid of all tech debt and it will be “outdated” by the time it’s implemented) and set up teams to move faster in order to achieve those more immediate metrics.
WHAT IS THE CHALLENGE?
As touched upon a little bit in the problem section, it’s very “costly” and time consuming. Platform tends to be more of a reactive team than a proactive team. What this means is that updating a platform is a very proactive initiative. The business tends to push back on proactive projects and use the resources (product, dev and design) for more reactive projects as they provide more immediate monetary returns (e.g, developing and designing a new SDK or API for a feature).
Another challenge I had personally is that I am the only designer on the platform team. During my tenure as the Identity & Access Management designer, I’ve watch 3 lead PMs enter and leave. With platform being fairly technical, it takes a PM a bit of time to ramp up and truly understand the product/platform. But often as we begin to work on an execution plan, that former PM leaves and this rebuying-in process must start all over again with the new PM (this includes ramp up, building trust, and re-clarifying the goal).
WHAT IS THE GOAL?
- The user need is to provide a more seamless and optimized experience (modernizing of services will improve performance time and completion rates down the funnel).
- The business goal is to update the outdated tech stack to allow future products and features to scale on the platform while reducing security risks (this also includes migration of all other Chegg sign in/sign up/ password/ etc services not on the new OneAuth tech stack that is being developed by the Identity team).
WHAT IS THE PROCESS?
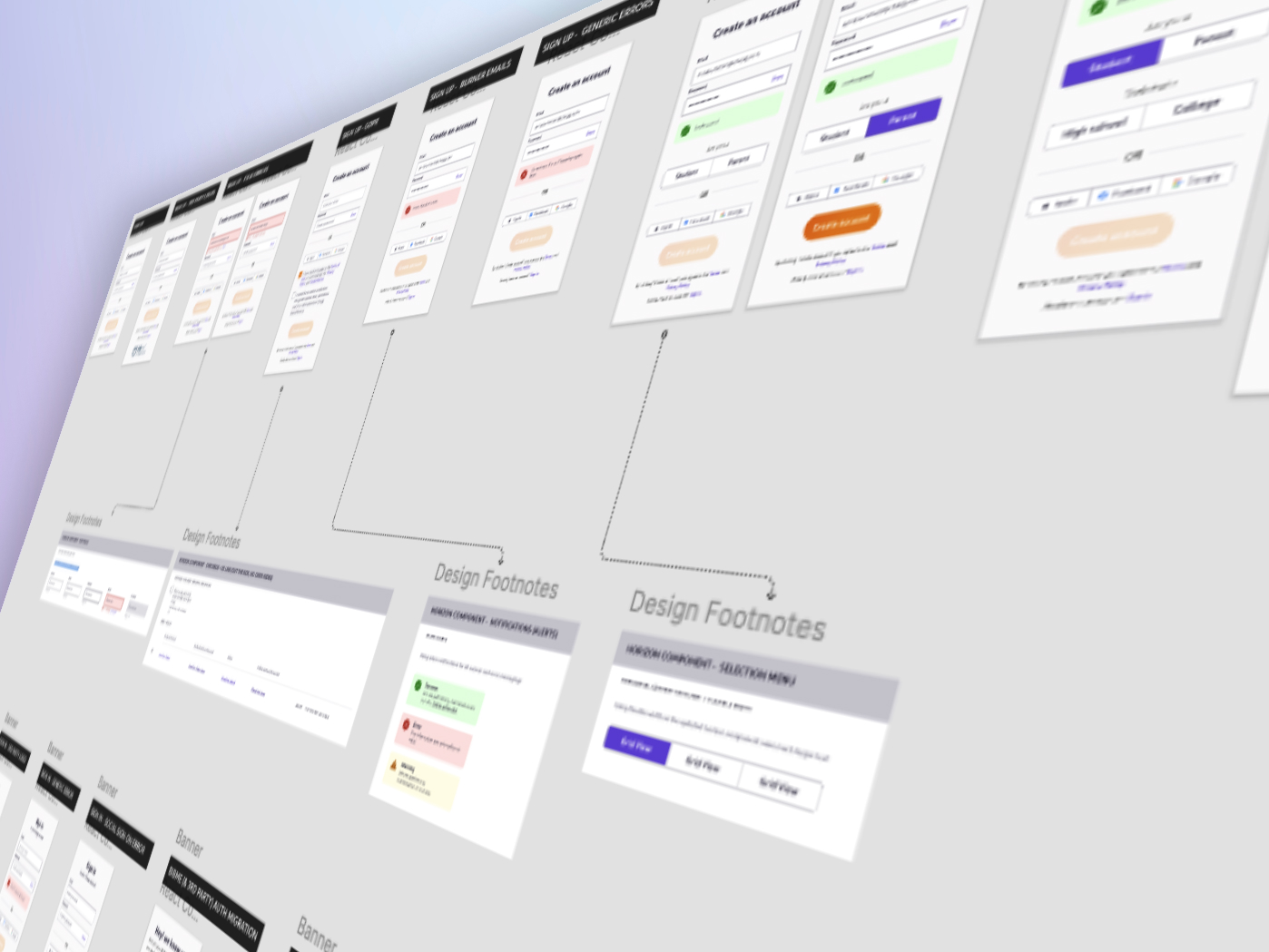
This project is very intertwined with my stakeholders but primarily engineers, architects and back-end services. From the front-end and design perspective, it was about redesigning every existing outdated component and working with the design system team (working with accessibility, engineers and design) to create React variants of the components to be adopted into the new design system (internally named Horizon).
When this project started, every team was doing their discovery concurrently. There was no official brief or requirements but the current PM on it had mentioned a couple of basic use cases,
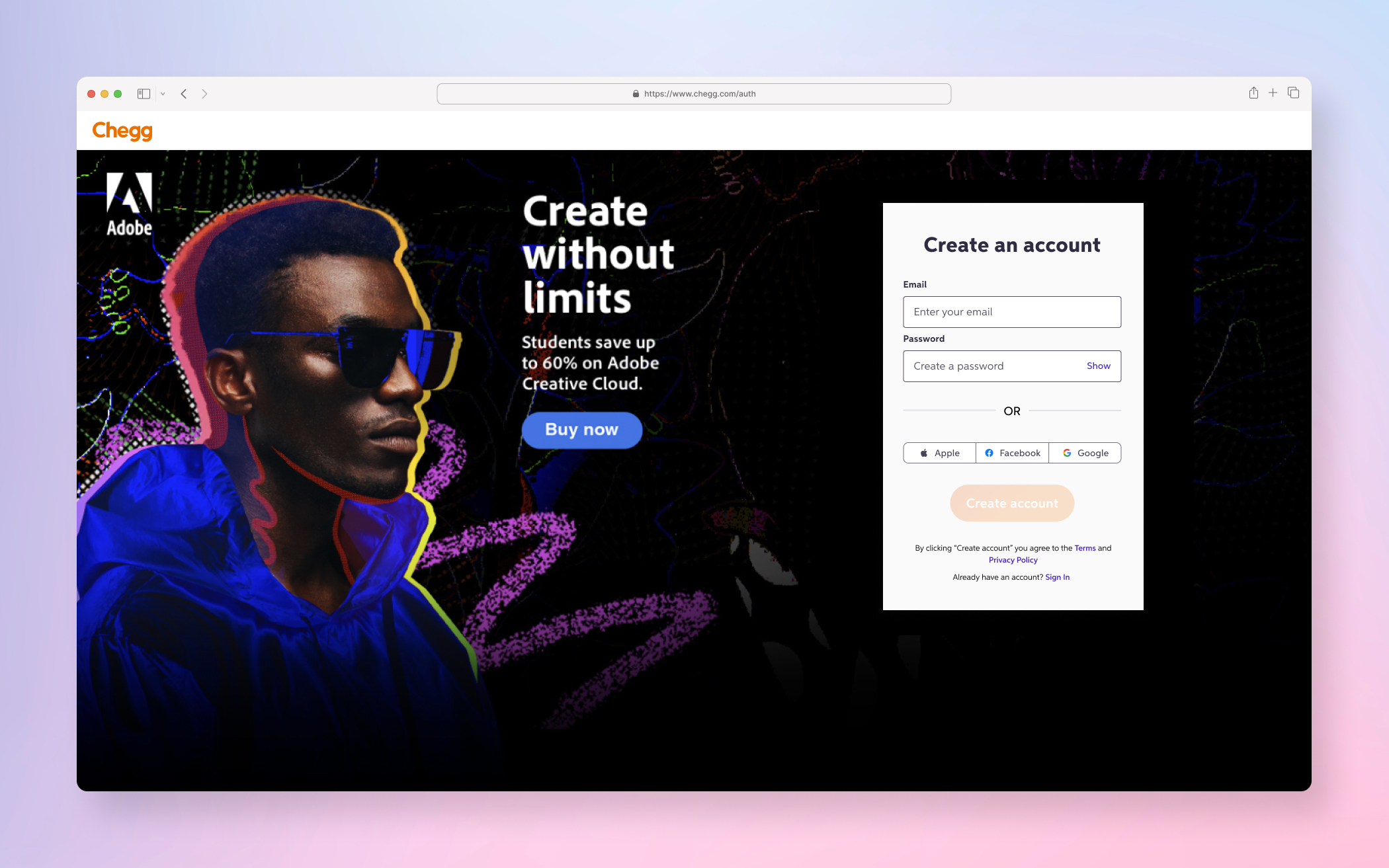
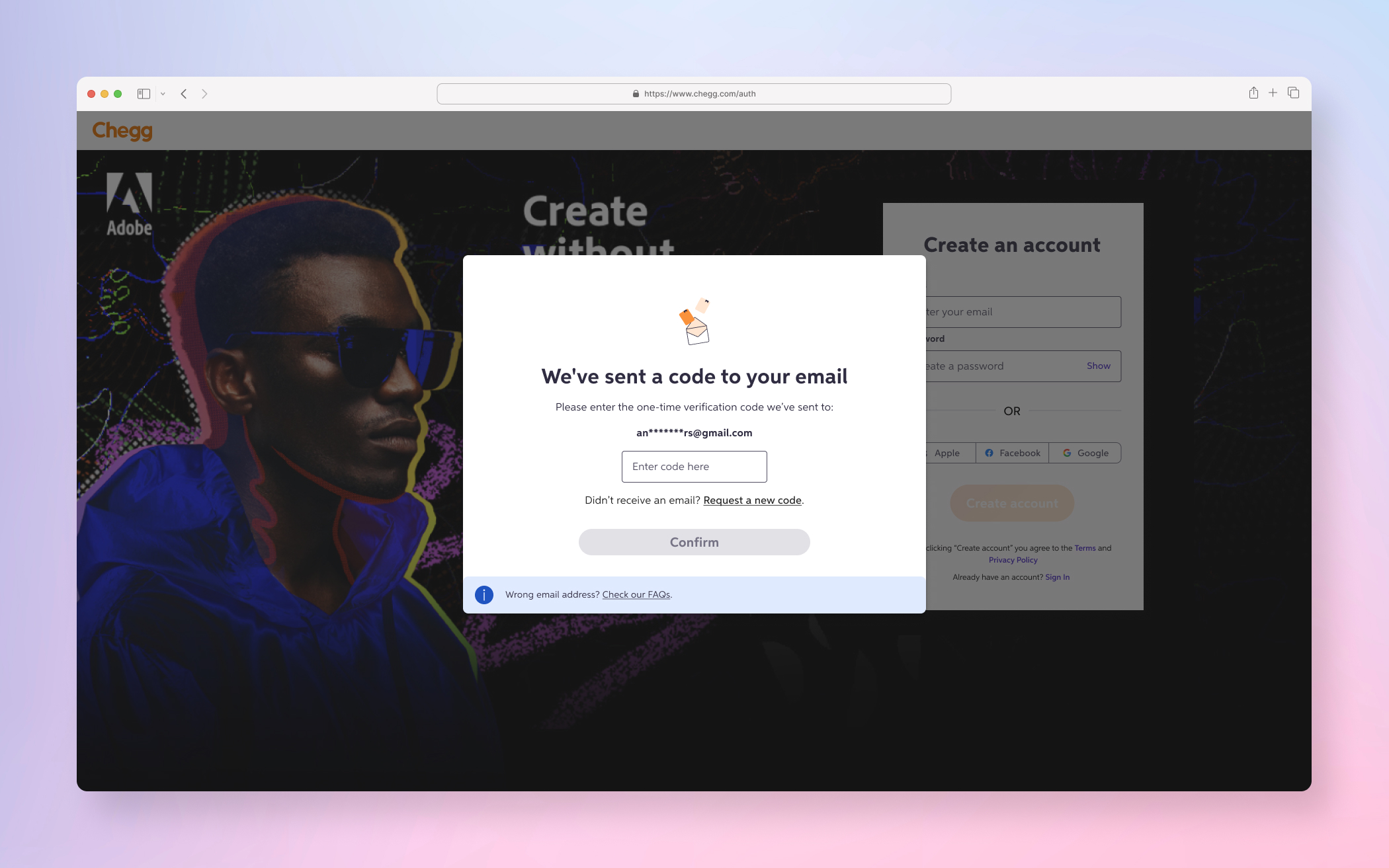
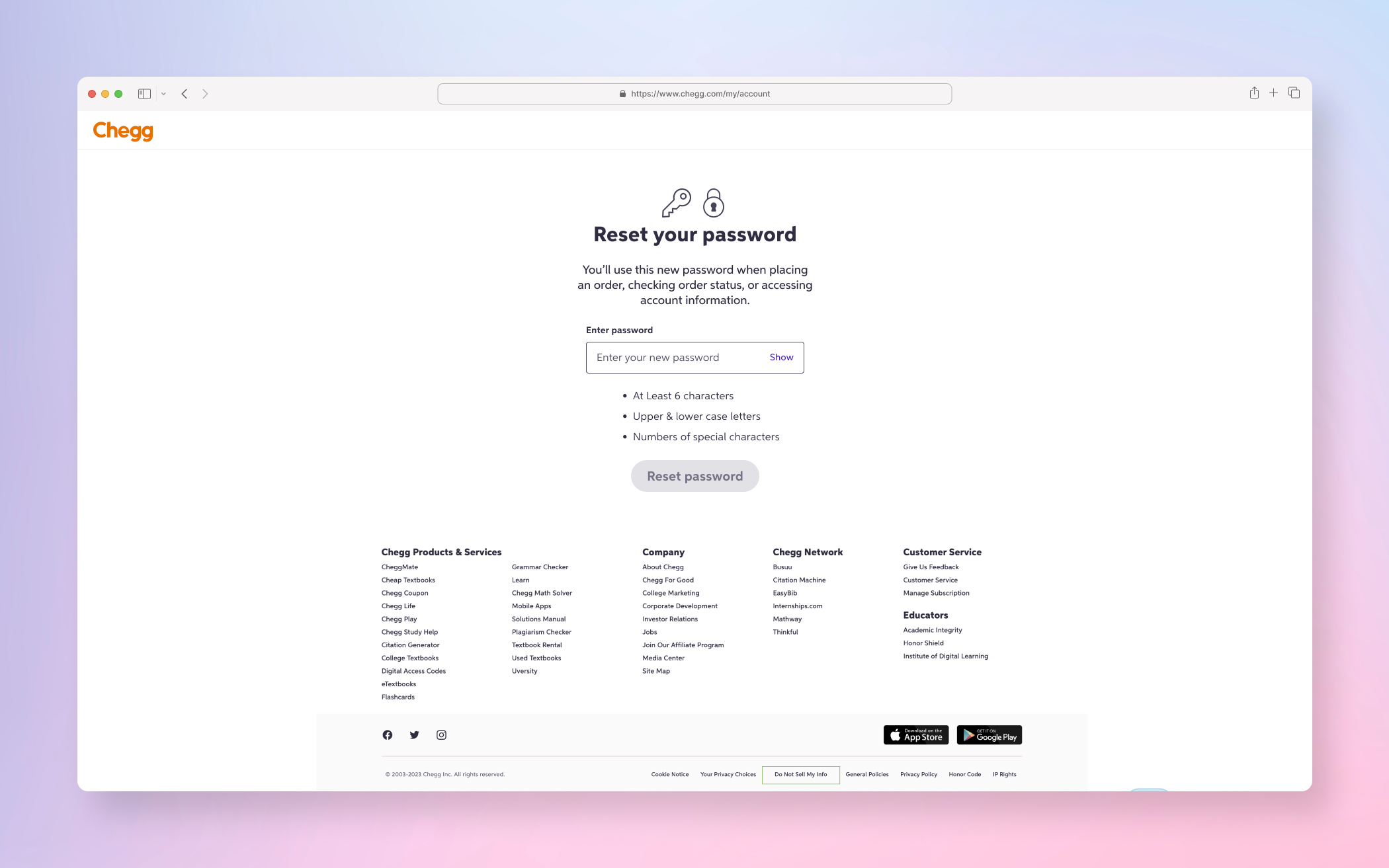
- Sign In Component
- Sign Up Component
- Password Component
The use cases were not documented so I had to work closely with a FE engineer and go through the code base together to identity all the use cases and edge cases (odd errors, niche flows, etc). The initial sizing estimate was small to medium as based on these conversations it was just a matter of
- Designing responsive sizes
- Taking molecules, atoms and foundation components
- Working with accessibility to add in all the correct tagging and meeting the minimum AA compliance
- Syncing with key stakeholders
But quick came to realize during my discovery that this was a large to extra large effort as there were dozens of unidentified must-haves for this MVP. We were missing many use cases not yet identified as well many stakeholders from misc products still not identified. This is where my PM and I divided and conquered,
- He would tackle all the product and engineering meetings
- I would tackle all the design, accessibility and research meetings
We would then have 1:1 meetings twice a week (more if needed) and then do a stand-up style session where we filled each other in on all the detailed updates. This “non-scalable” way of working was only possible because we had built such a trusting working relationship. These 1:1 sessions were on top of our overlapping team meetings or required stakeholder meetings.
CONCLUSION
The most important metric we wanted to measure against was the DNH (do no harm). Chegg had a very low tolerance, if things trending even 1-2% in the wrong direction, leadership would force a deep audit and likely rollback. Even that small of a shift meant millions of dollars of lost revenue. This was not something the business was willing to wiggle on. So it was important to measure OneAuth (our new tech stack) with SuperAuth (our previous outdated tech stack).
The team did a slow rollout release of OneAuth with some key details (with a rollback plan to revert if anything went wrong):
- An entirely random allocation
- Desktop & mWeb (without native apps)
- Chegg clients only (Chegg.com/auth only – with none of the other suite product external domains)
- No specific region based
Fortunately, the final metrics not only did not do any harm, but also trended positively (all data tracked with Amplitude).
Product Data Metrics
- Sign In rate: OneAuth had a sign in rate of 80% (versus 54% for SuperAuth)
- Sign up rate: OneAuth had a sign up rate of 20.6% (versus 14.7% for SuperAuth)
- Error rate: OneAuth error reduction rate drop -22%
- Subscriber journey drop off rate: Users had a higher sign up completion from subscriber pages and drop-offs reduced by -29.5%