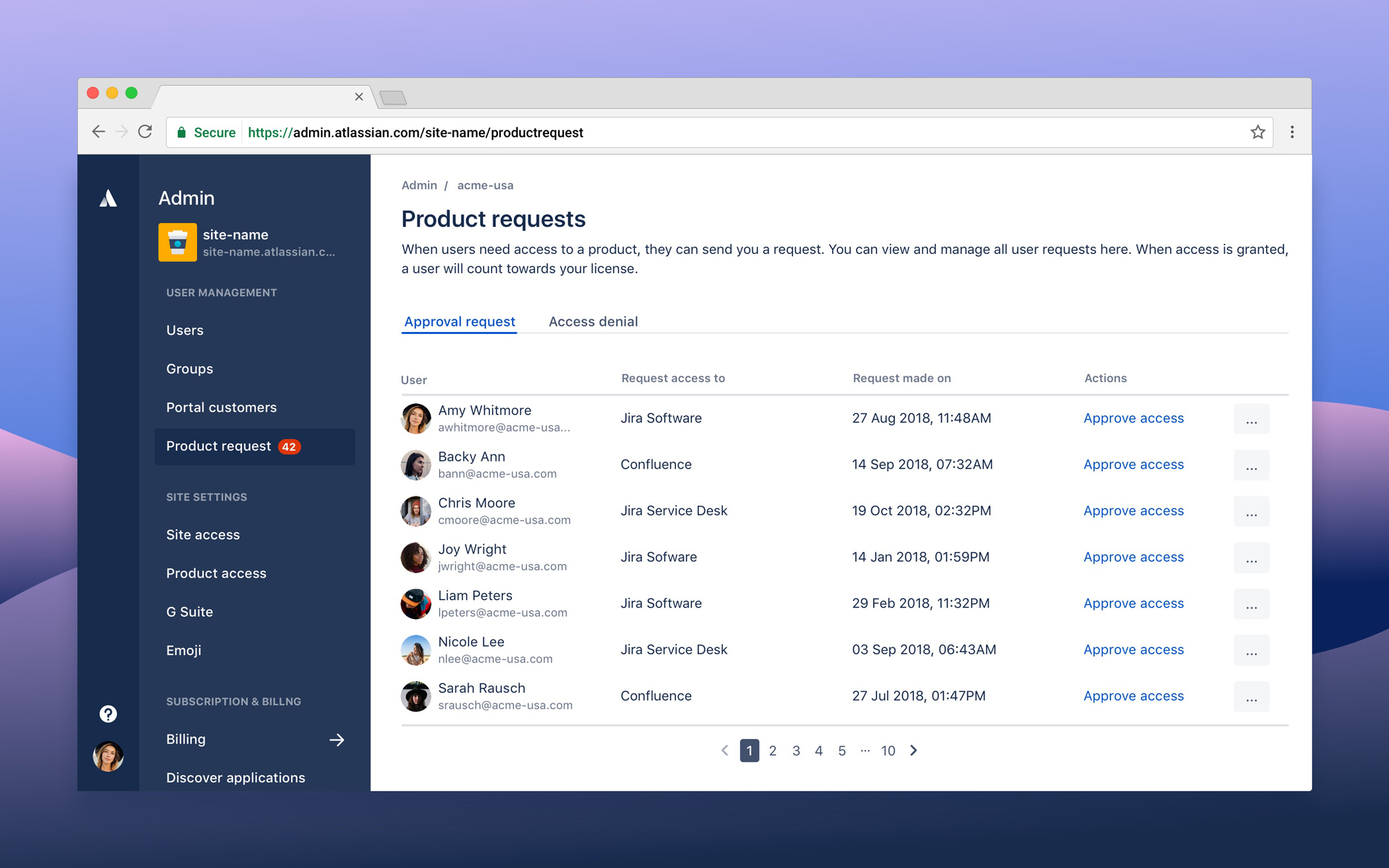
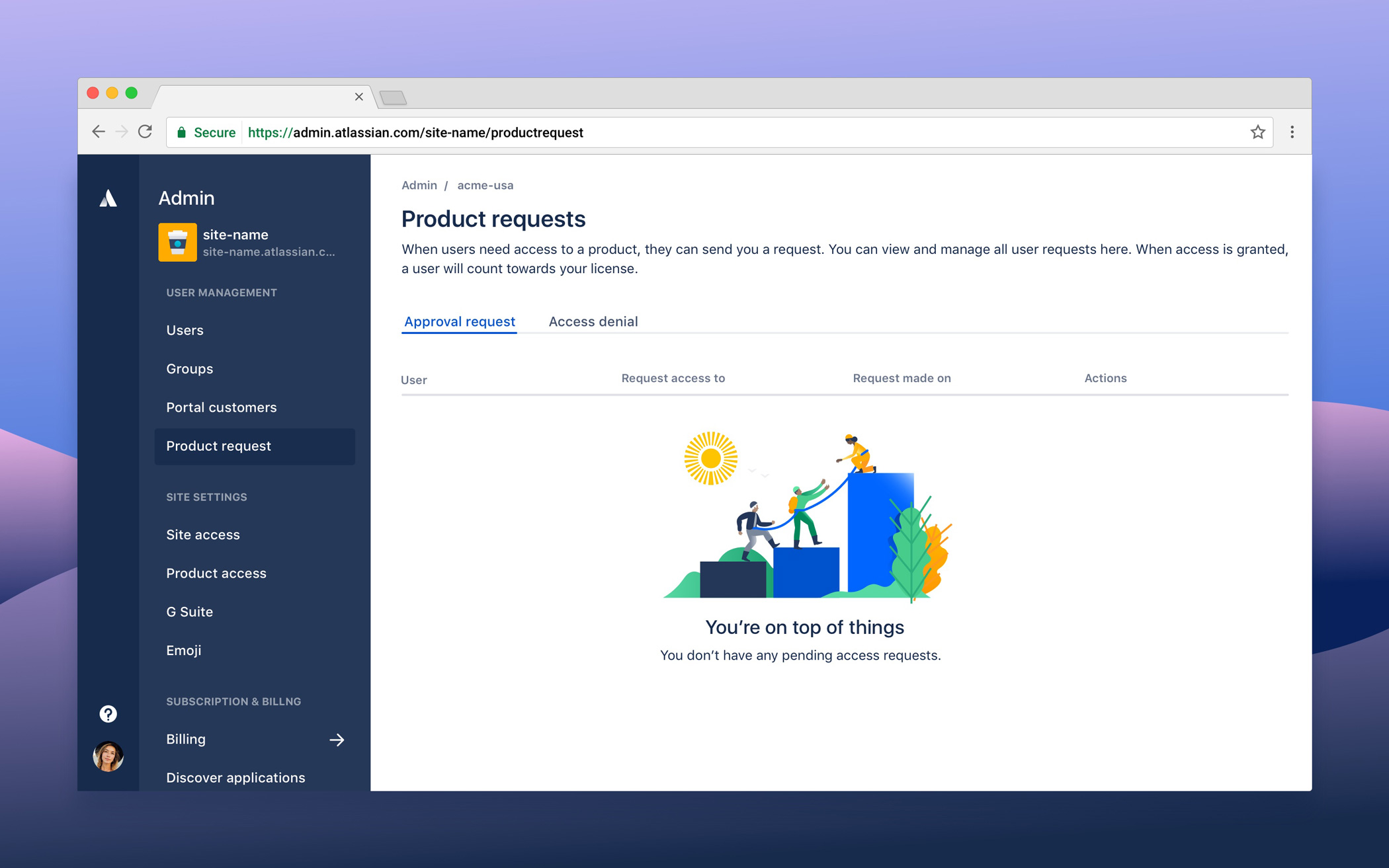
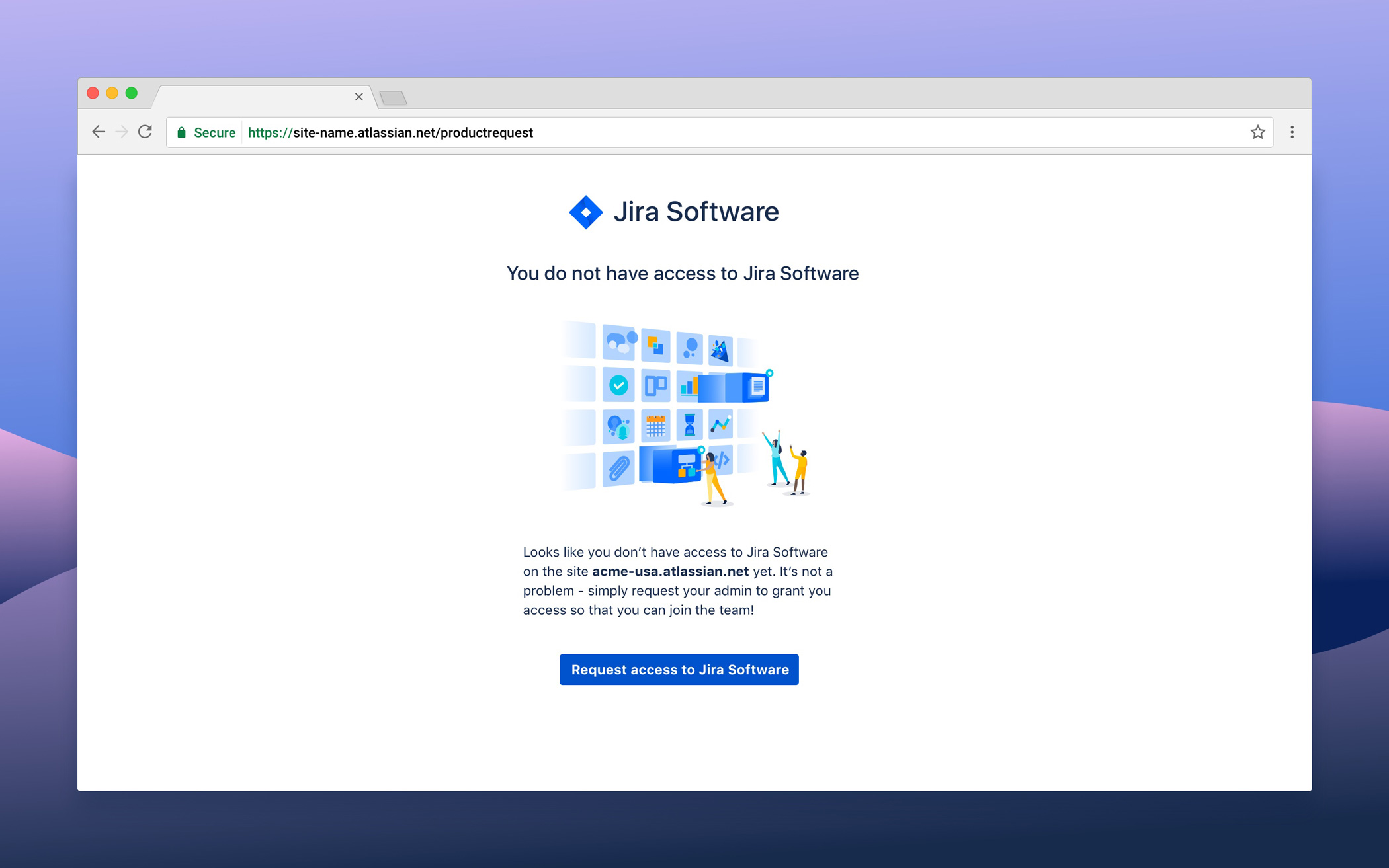
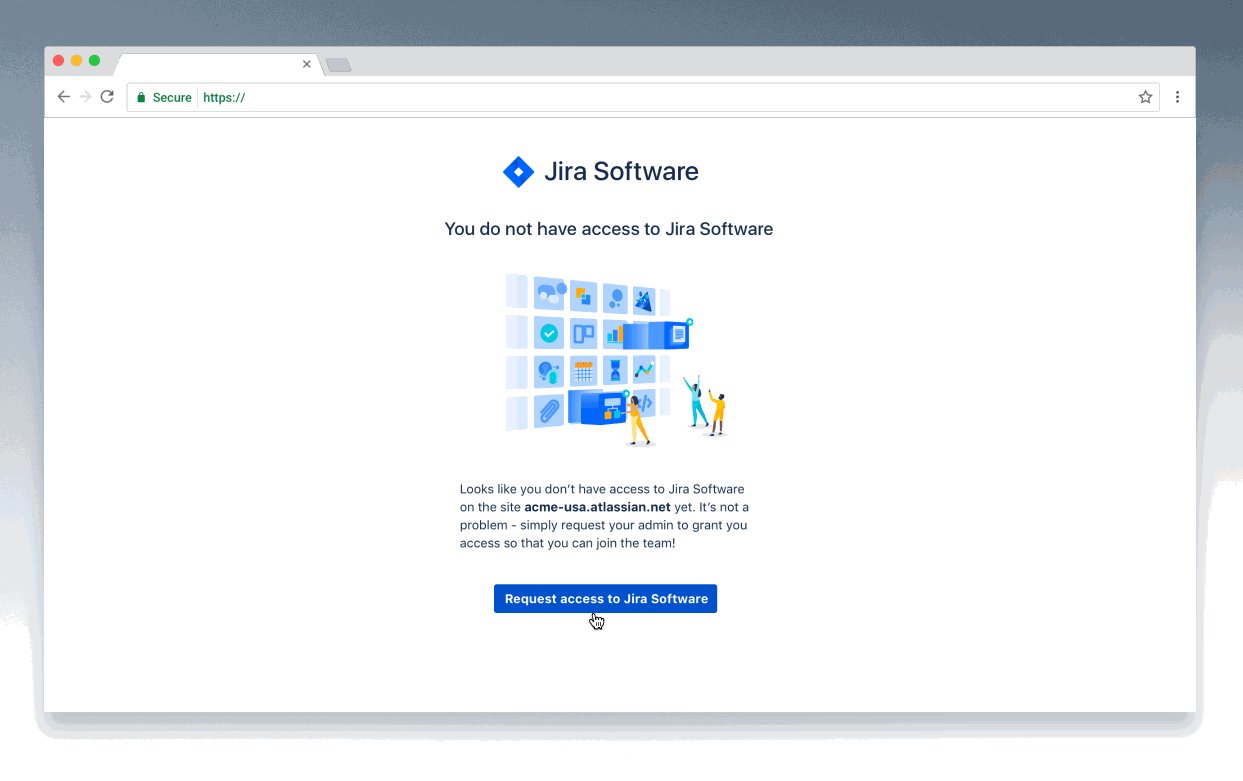
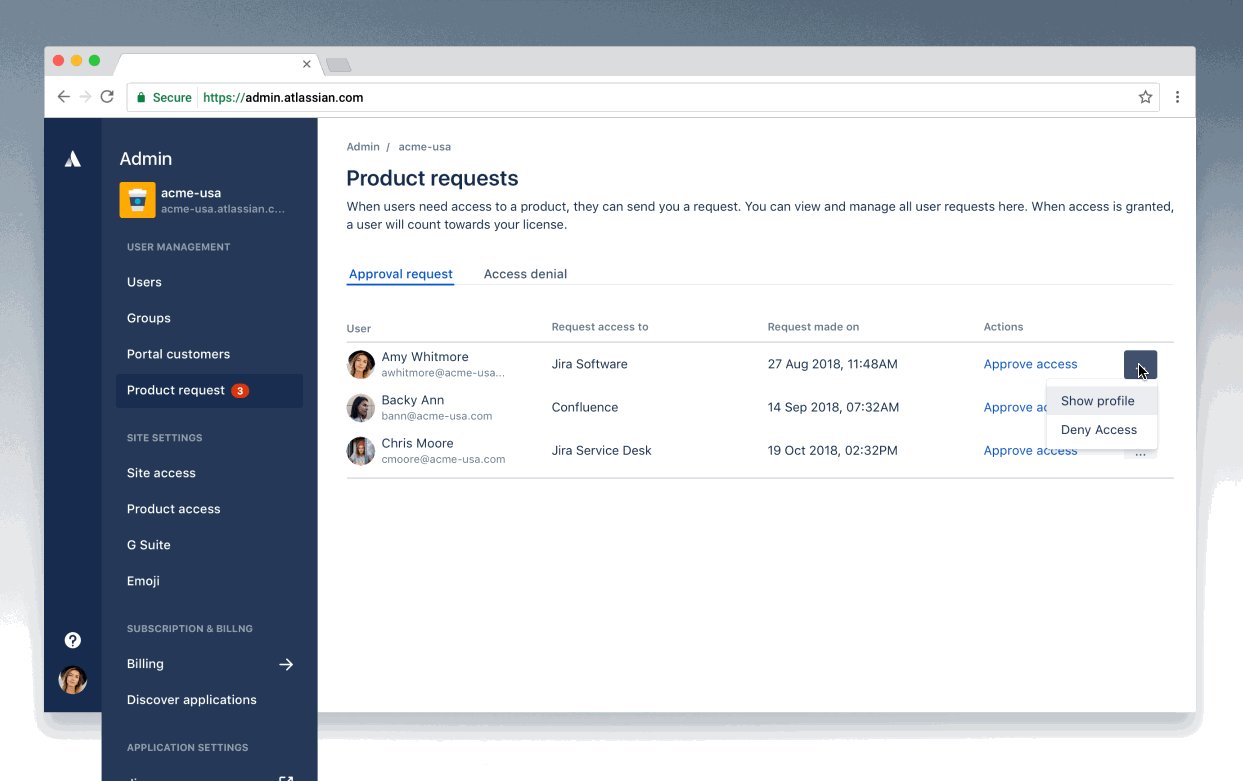
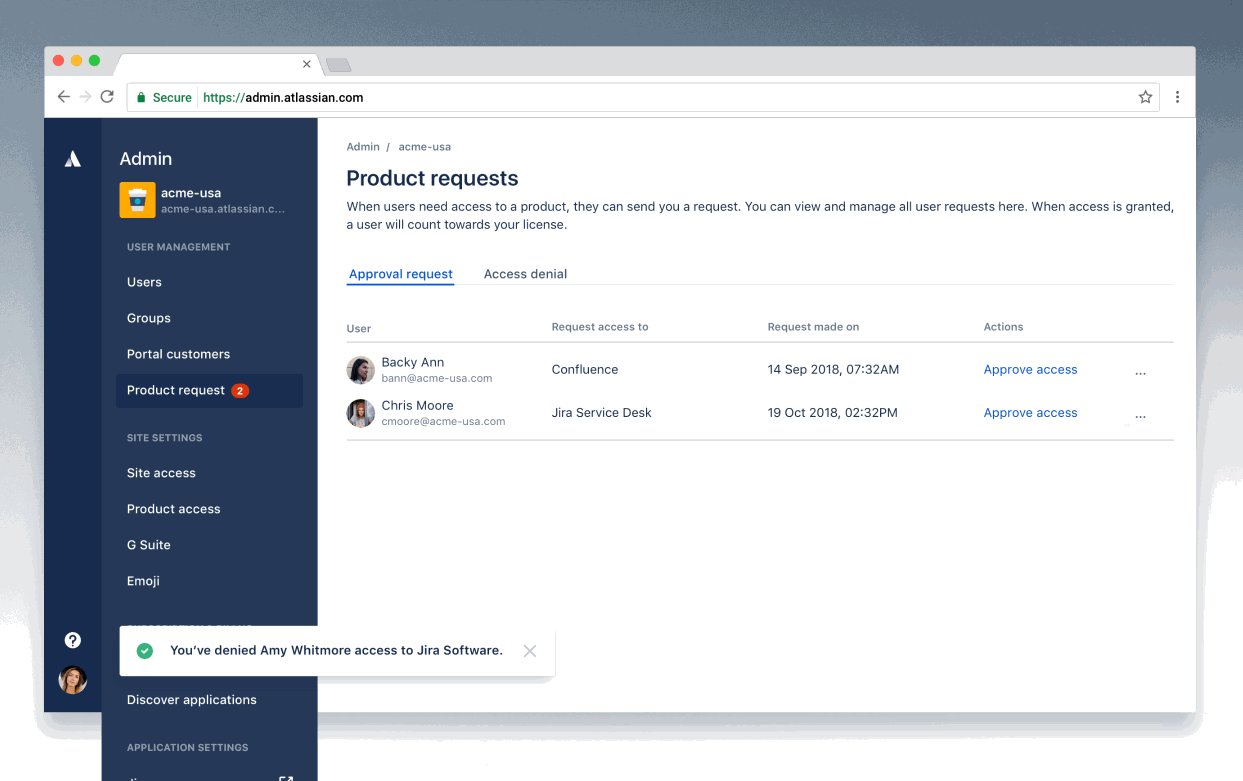
FINAL PRODUCT
Examples of the Request Access screens
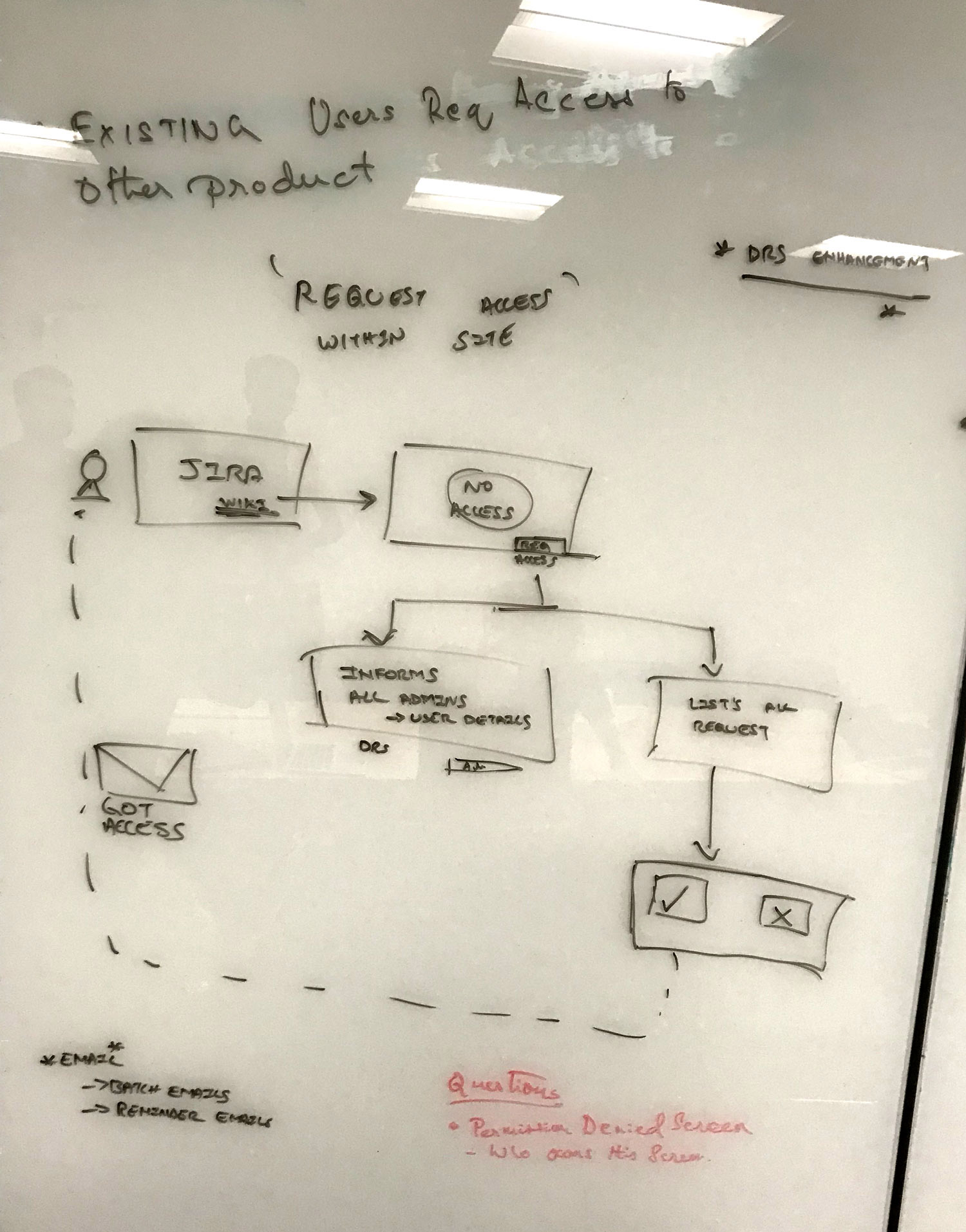
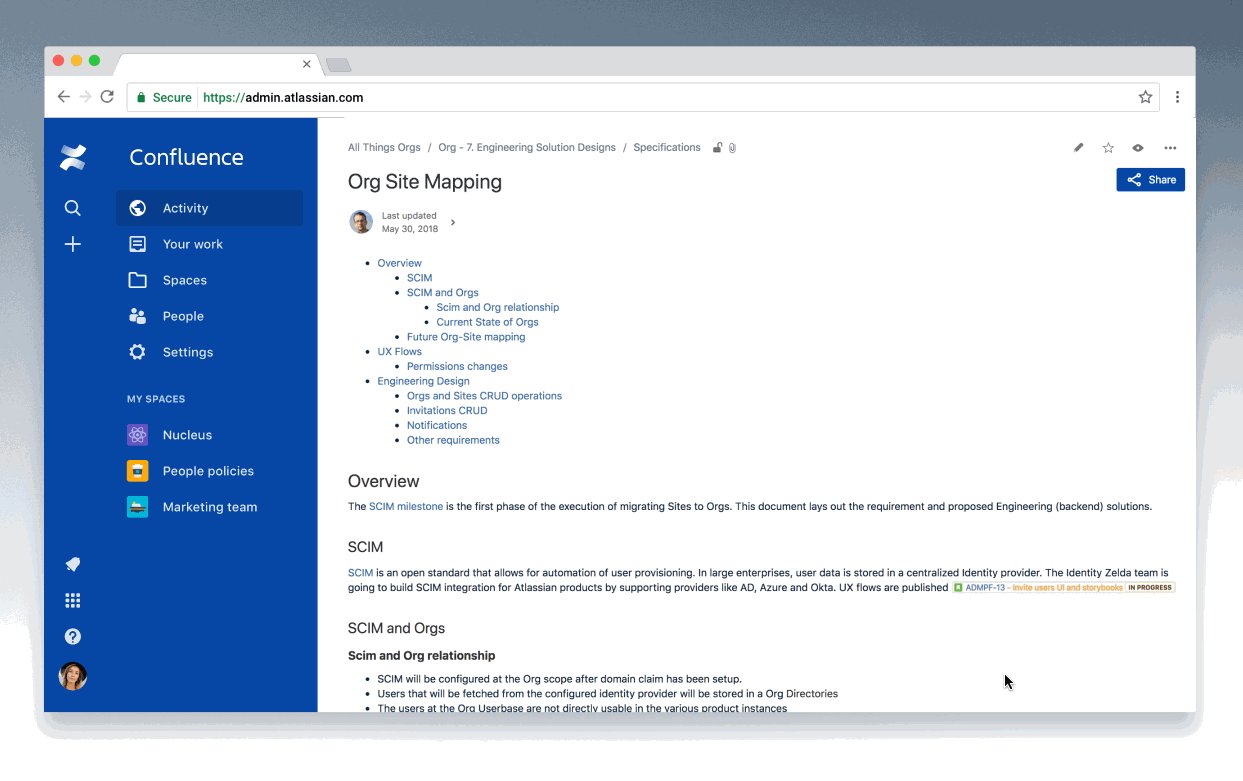
UNDERSTANDING & GATHERING PHASE
Although this was a product initiative to increase MAU on Confluence/Jira, a major part of the interactions and logistics all happen within the admin portal side. I spent most of the time gathering context with PMs doing several whiteboarding solutions and calling out assumptions and dependencies.
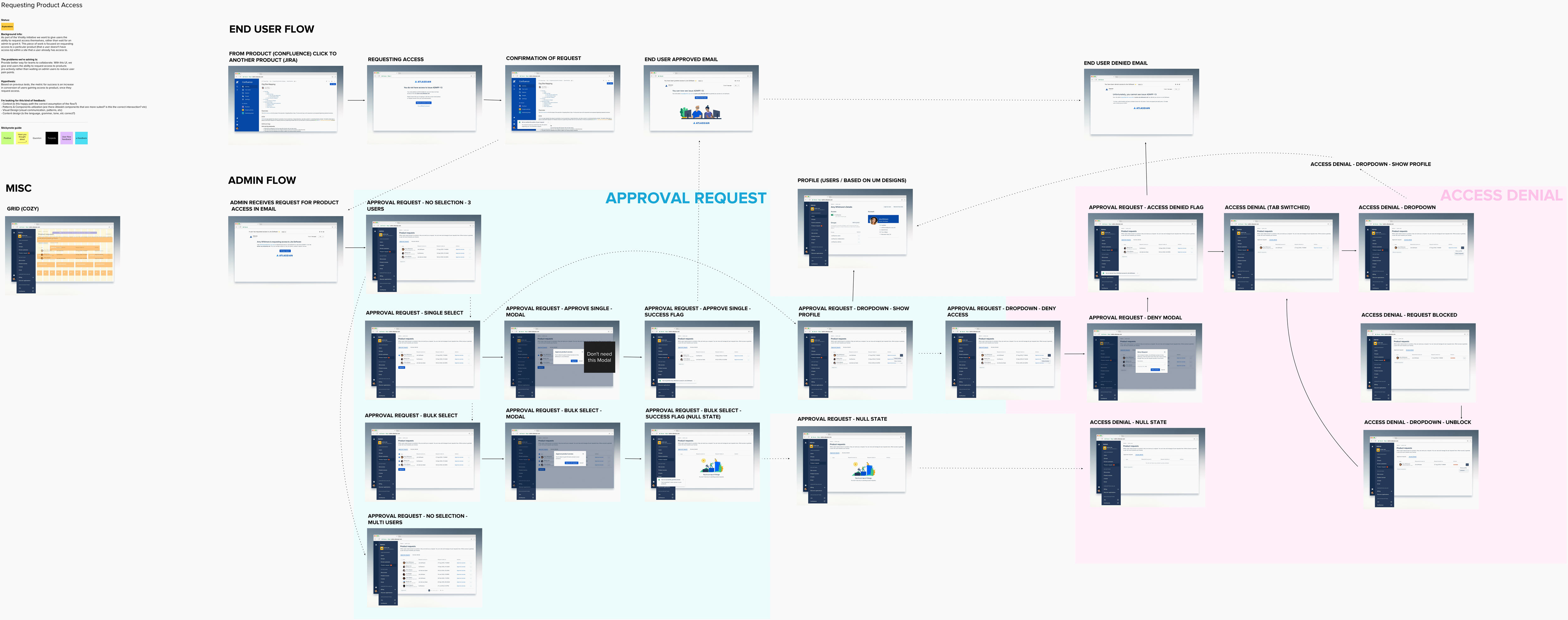
IDEATE PHASE
Having a robust design system and toolkit along with time constraint (much like the API token project), I jumped straight into several high fidelity mocks that I sparred async-ly (Mural app) to gather stakeholder feedback and re-iterated. The entire team for this project was in Sydney, Australia so the entire project had to be done async.
REFINE PHASE
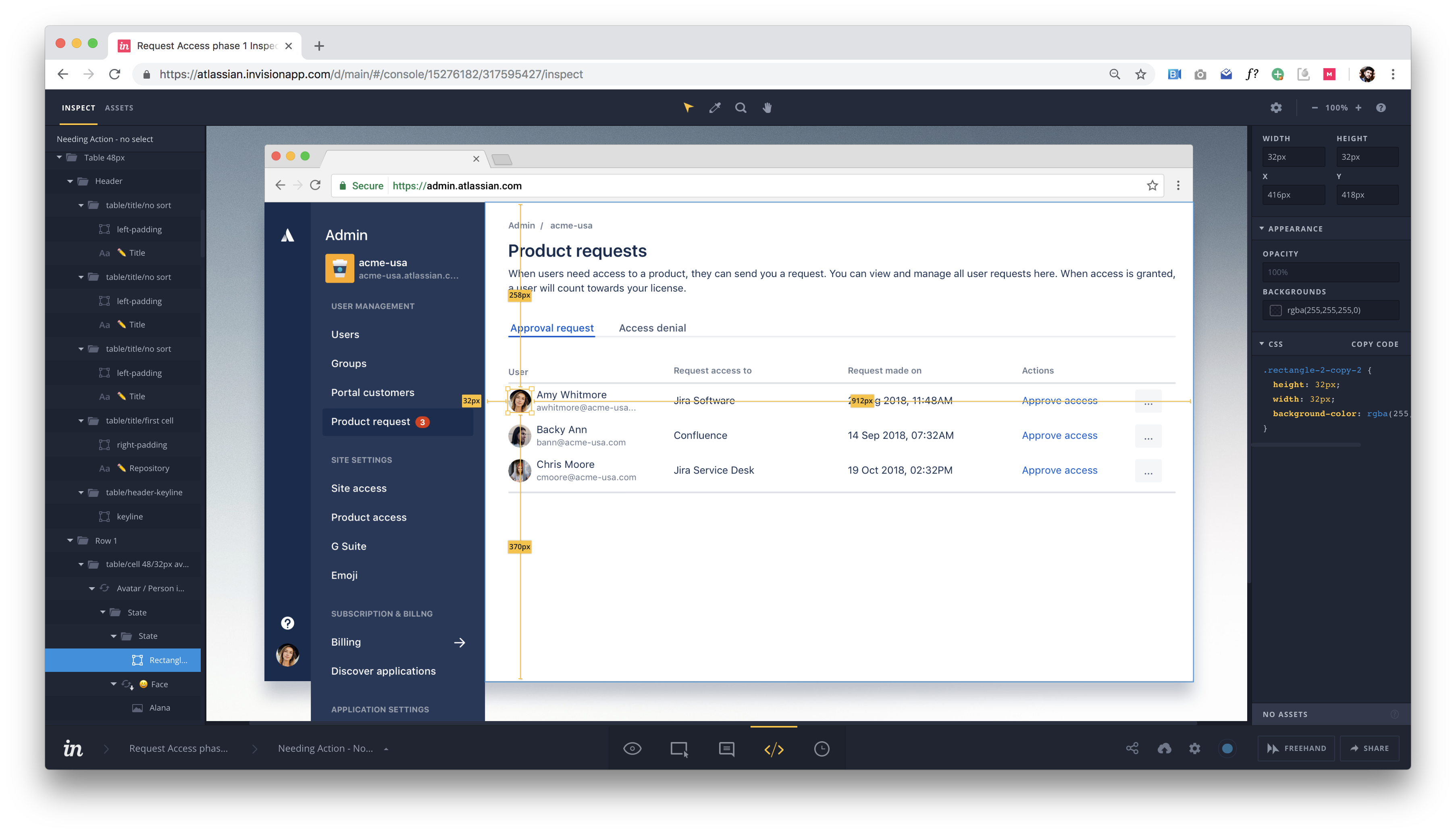
After several stakeholder feedback sessions, I put the designs into an inVision prototype that we can test in front of live users. The product I work is customer obsessed and will often conduct user feedback sessions. I use this time to validate designs in front of customers and then re-iterate accordingly. Designs are then finalized and are prepared for handoffs.
ROLL-OUT & IMPROVE PHASE
Of all the products I worked on at Atlassian, the learnings from this project were the most critical. A lot of hypotheses needed to be validated so the team and I kept a very close eye on the analytics & data science since it's release.
RESPONSIBILITIES
- Research
- UX
- UI
- Interaction
- Product Management
WHAT IS IT?
A growth initiative to remove a major hurdle that forced end users to request admin approval just to view and access a product (Jira, Confluence, etc).
Users today hit a dead end when they do not have access to a product they need to be in for better collaboration. They resolve this issue by reaching out to administrators offline to get access to the required container. Given that we do not disclose who the admin of the container is, it is even harder for end users to navigate all the hoops to gain access and be productive in their day-to-day work.
WHAT IS THE PROBLEM?
At a high level, the impact of the problem is,
- Users are unproductive & cannot get their work done.
- High friction for users to experience our product.
- Revenue loss, given that these users could be converted to product license users.
WHAT IS THE GOAL?
The goal of the project was to roll out an experiment and see what kind of data we could learn from, the two high level goals initially were,
- See an increase in admins who use this feature (when they have turned off other Invitation openness features)
- See an increase in conversion (25%) of users gaining access to product once they request access (when this feature was not enabled, we have seen a conversation of <10% of users gaining access to products)
Some of the assumptions we had and wanted to validate,
- Admins are open for users to request access to other products within their site
- Users know the product instance they want access to
WHAT IS THE PROCESS?
This project had a lot of stakeholders across multiple teams and products. The PMs on this project were very senior and controlled the stakeholder management through various streams of tight communication and updates to ensure everyone was aligned. This freed more time for me to focus on designs as this project had a very aggressive timeline.
Much like my other projects at Atlassian, the design process was broken down into a variant of the design thinking process all dependent on product scopes and timelines,
- Understand & Gather Phase
- My first growth project and the 3rd designer assigned to the project
- Used this time to gather context, understanding, identify dependencies and answer all assumptions (PMs, architects, back-end engineers, designers, etc)
- A lot of whiteboarding, summarizing past research and design efforts, and documenting current state (Confluence)
- Ideate Phase
- Explored the problem space and began high fidelity designs due to time constraints
- Did several prototypes and put them in front of stakeholders and customers for comprehension and basic task completions
- Refine Phase
- Finalized design based on stakeholder & customer feedback
- Rollout & Improve
- Learn! Rollout and learn was the most important aspect of this project
- Did a rollout plan 10/50/90/100 (beginning with 10% for 2 weeks) through LaunchDarkly for multi-products and observed bugs, data and user behaviors
CONCLUSION
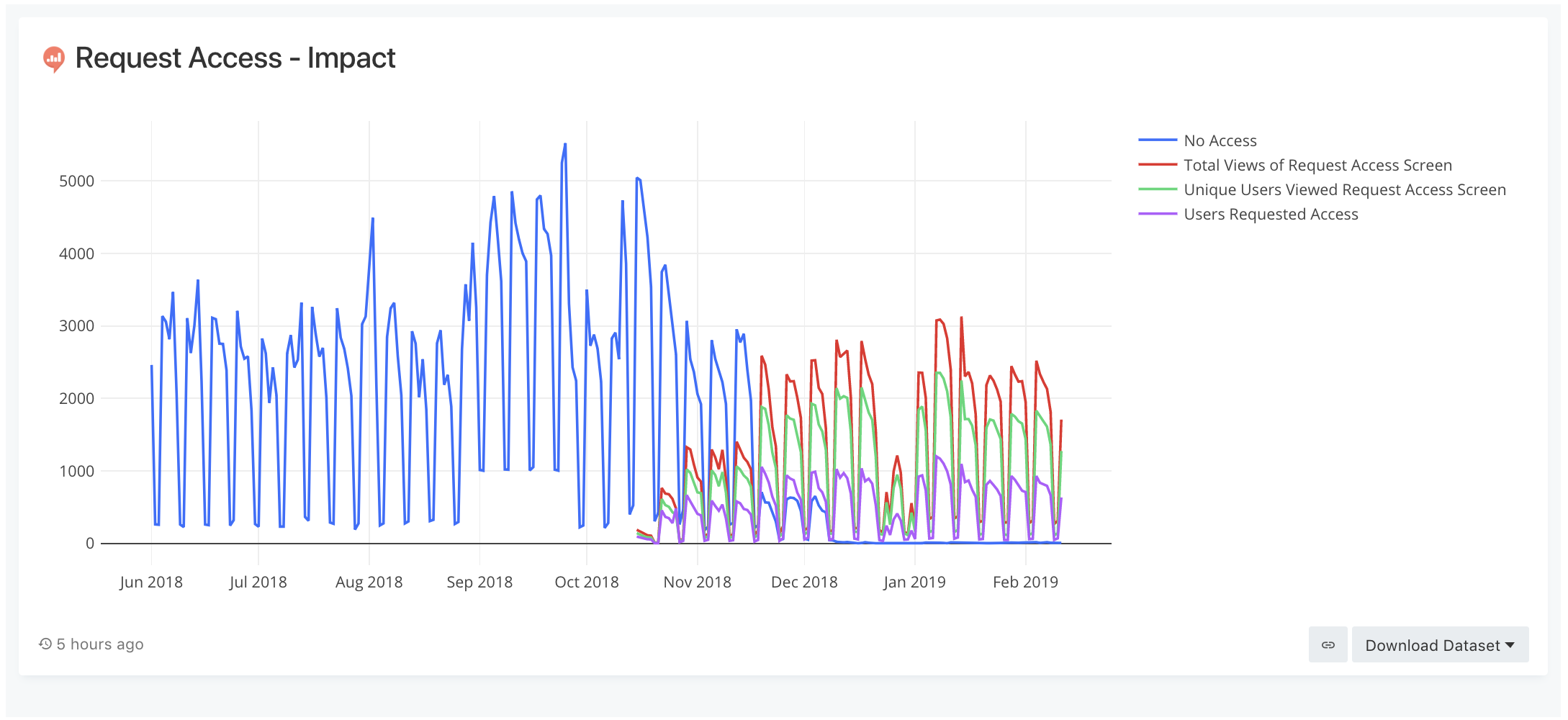
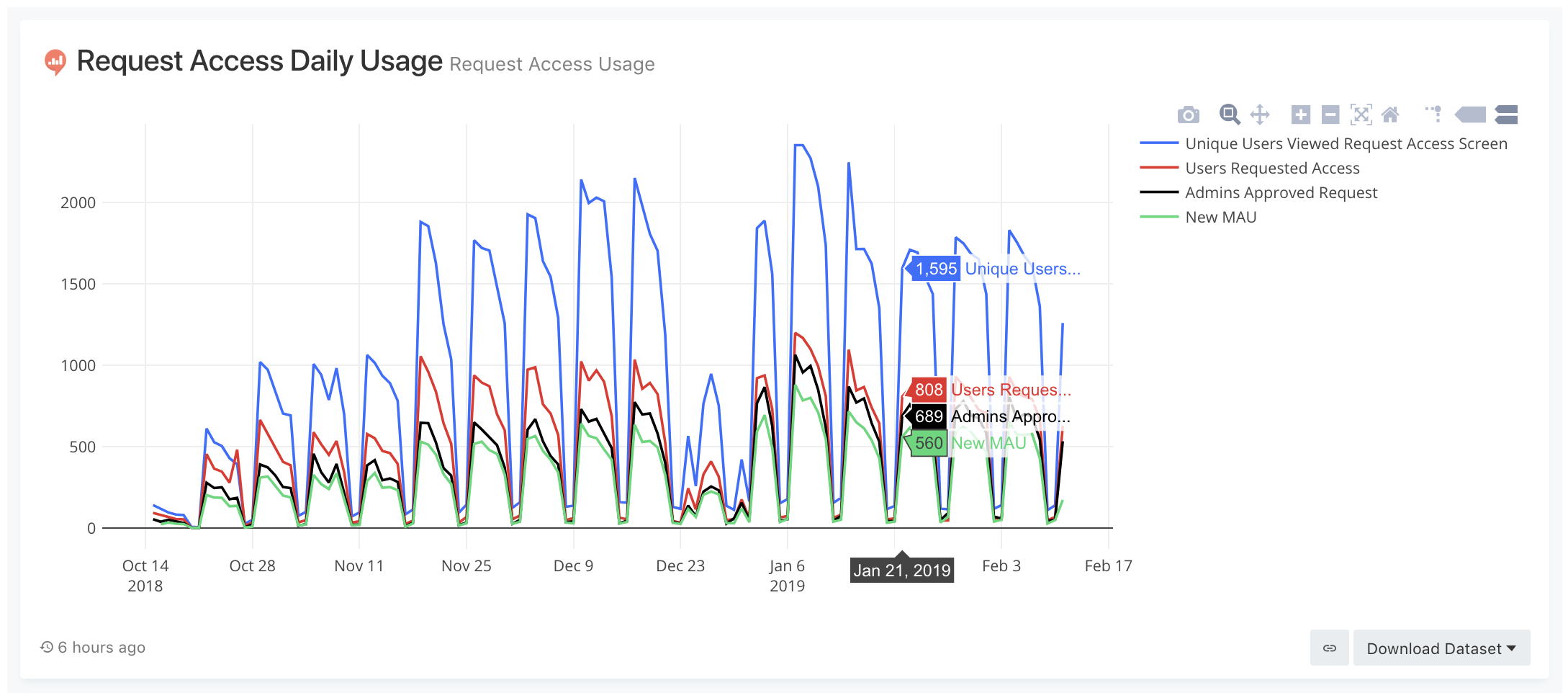
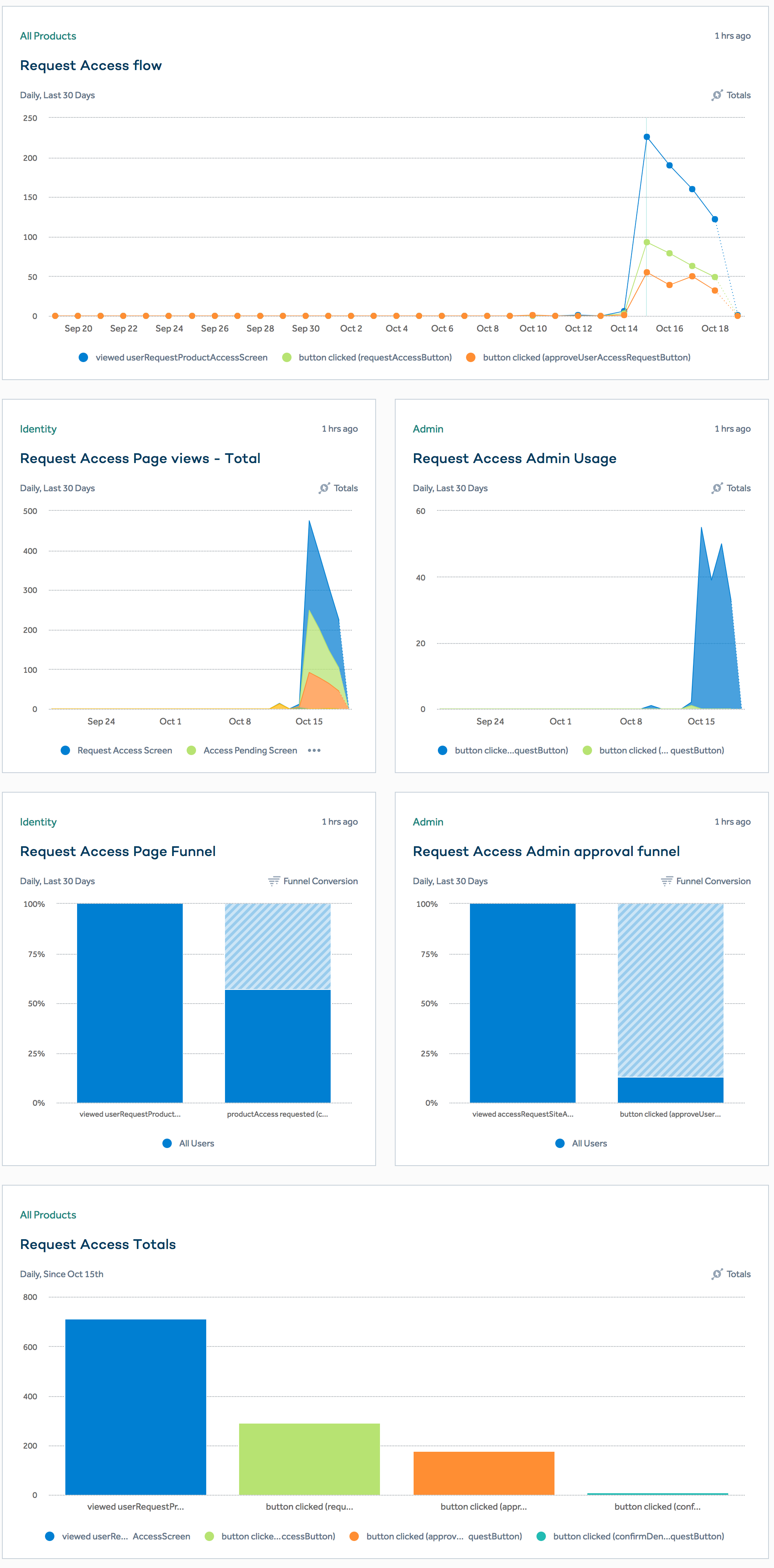
Since this project began as a growth initiative, it was very important to track the data very closely. Fortunately, the project was a success in terms of both hitting business goals and providing user needs, we rolled it out 100% into production. The product was released on October 2018, and within 30 days, set a baseline of,
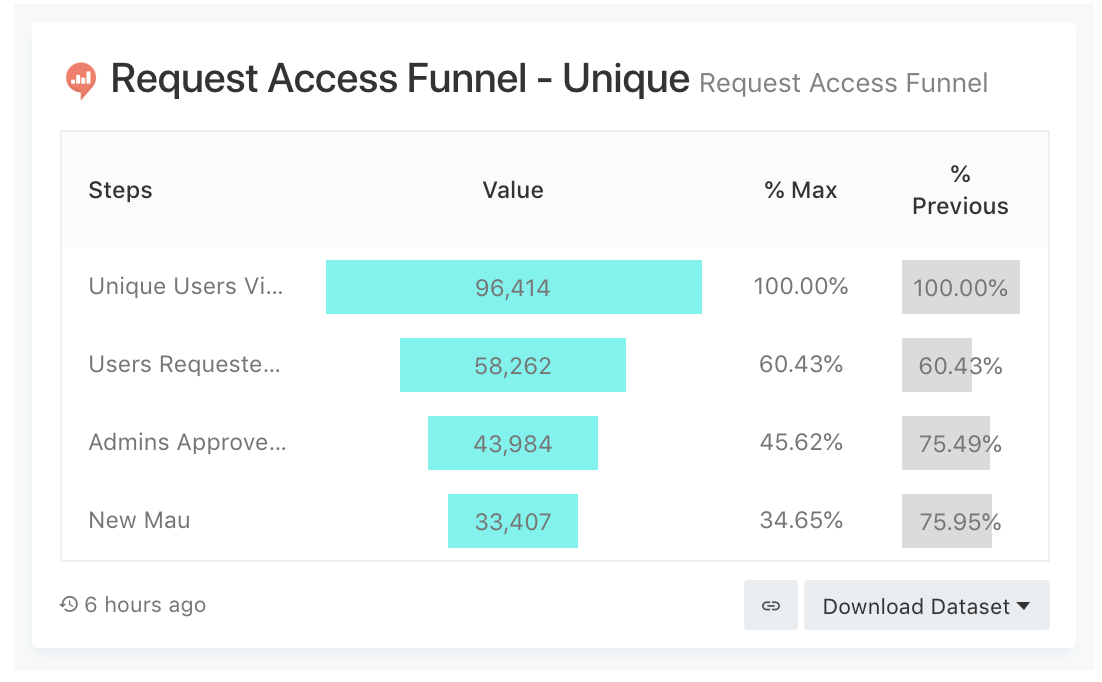
Unique user visits of 96,414:
- 58,262 came from user requests (60.43%)
- 43,984 were approved by admin (45.62%)
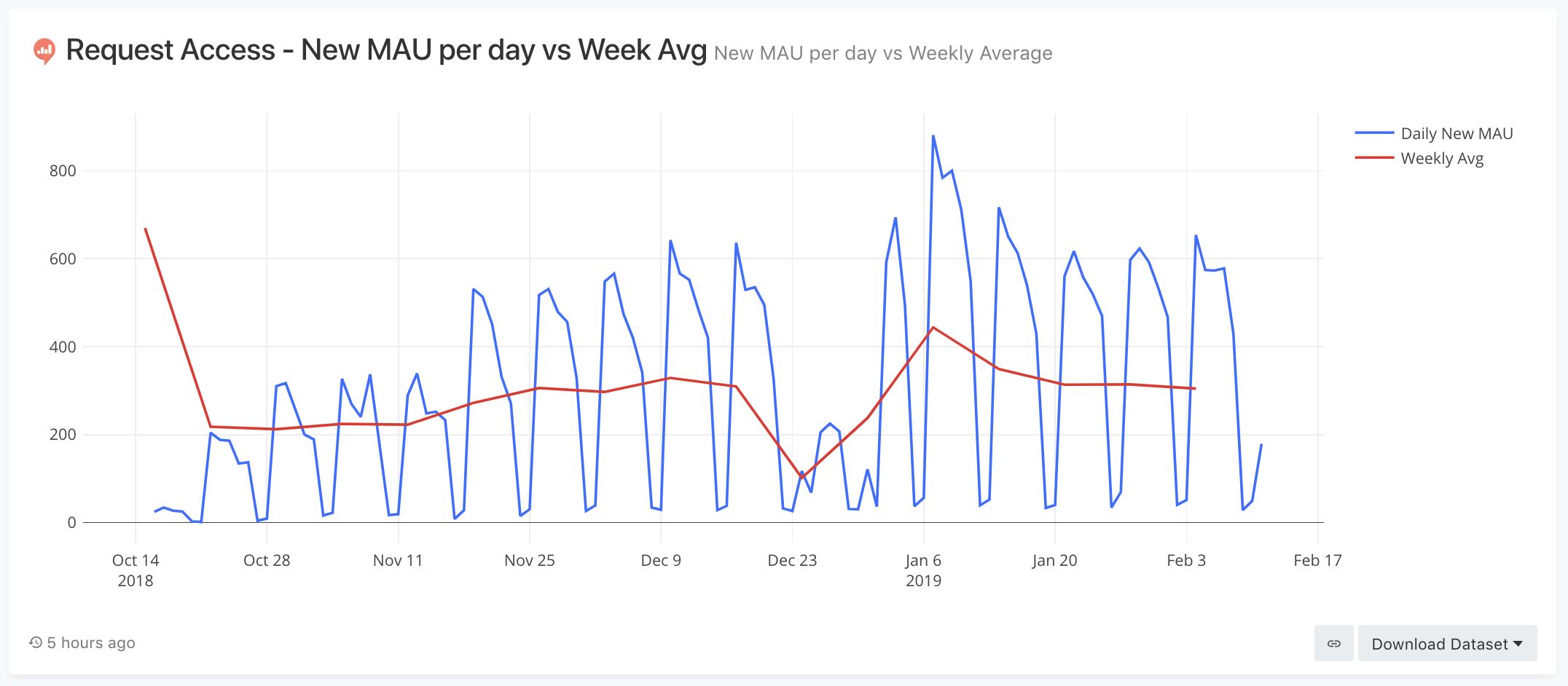
- 33,407 became new MAU -monthly active users (34.65%)
We tracked the analytics through amplitude, detailed results of the data can be seen in the posted screenshots. The request access project has moved on to milestone 2 (you can read more about the future phases above under product process and scope show more section).